关键点 🔗
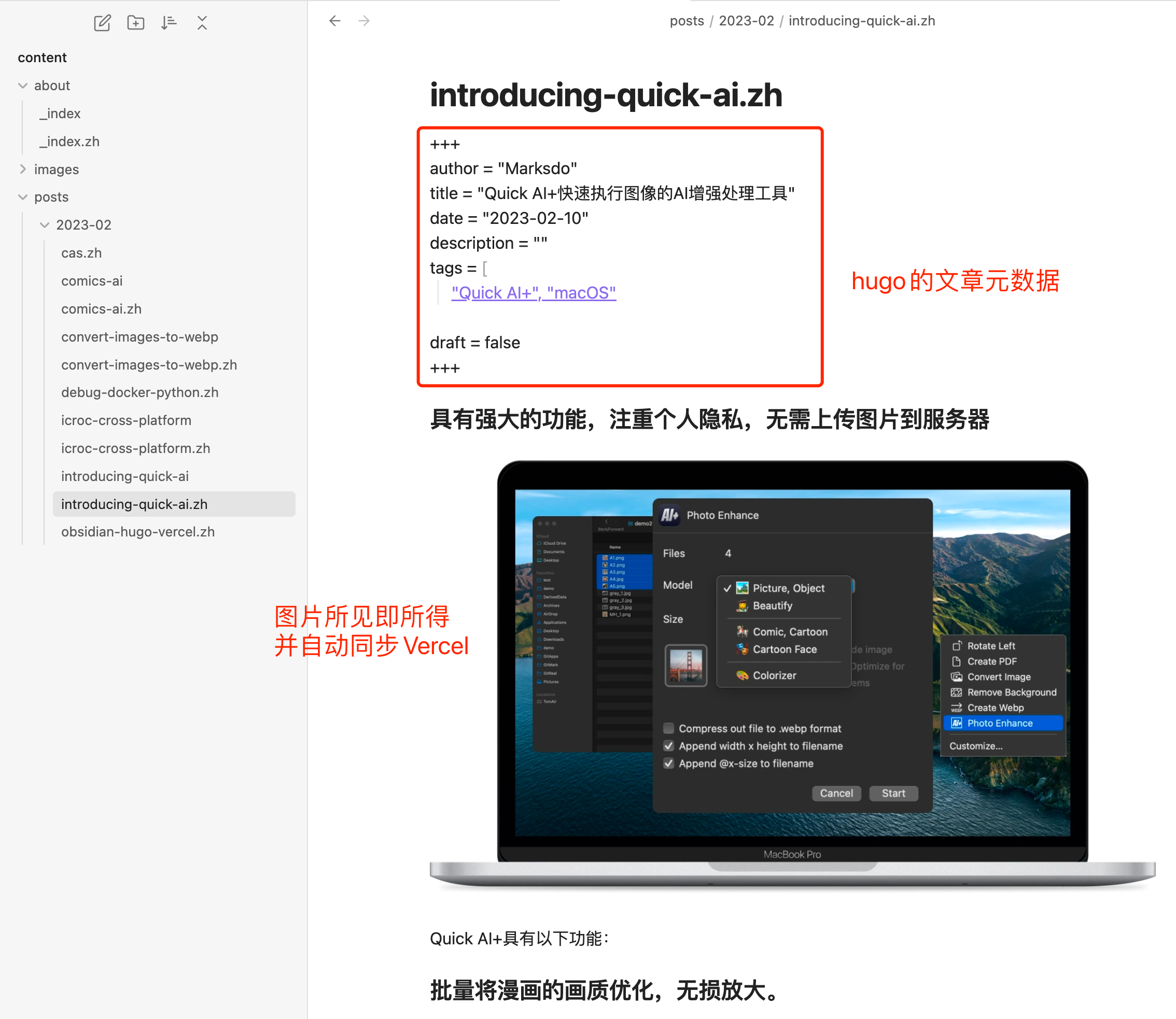
- OB对Markdown的所见即所得编辑强大
- Hugo方便快捷,对多语言支持方便
- Vercel免费部署生成的网站
粗的步骤 🔗
- Hugo 先建立一个基础的网站框架,下载自己喜欢的theme
- OB新建一个Vault指定Hugo站点下的content目录作为Vault基础目录
- OB下载插件obsidian-paste-image-rename,用于快速粘贴图片进来时自动修改名称及改为引用绝对路径(需要对插件进行小量修改)
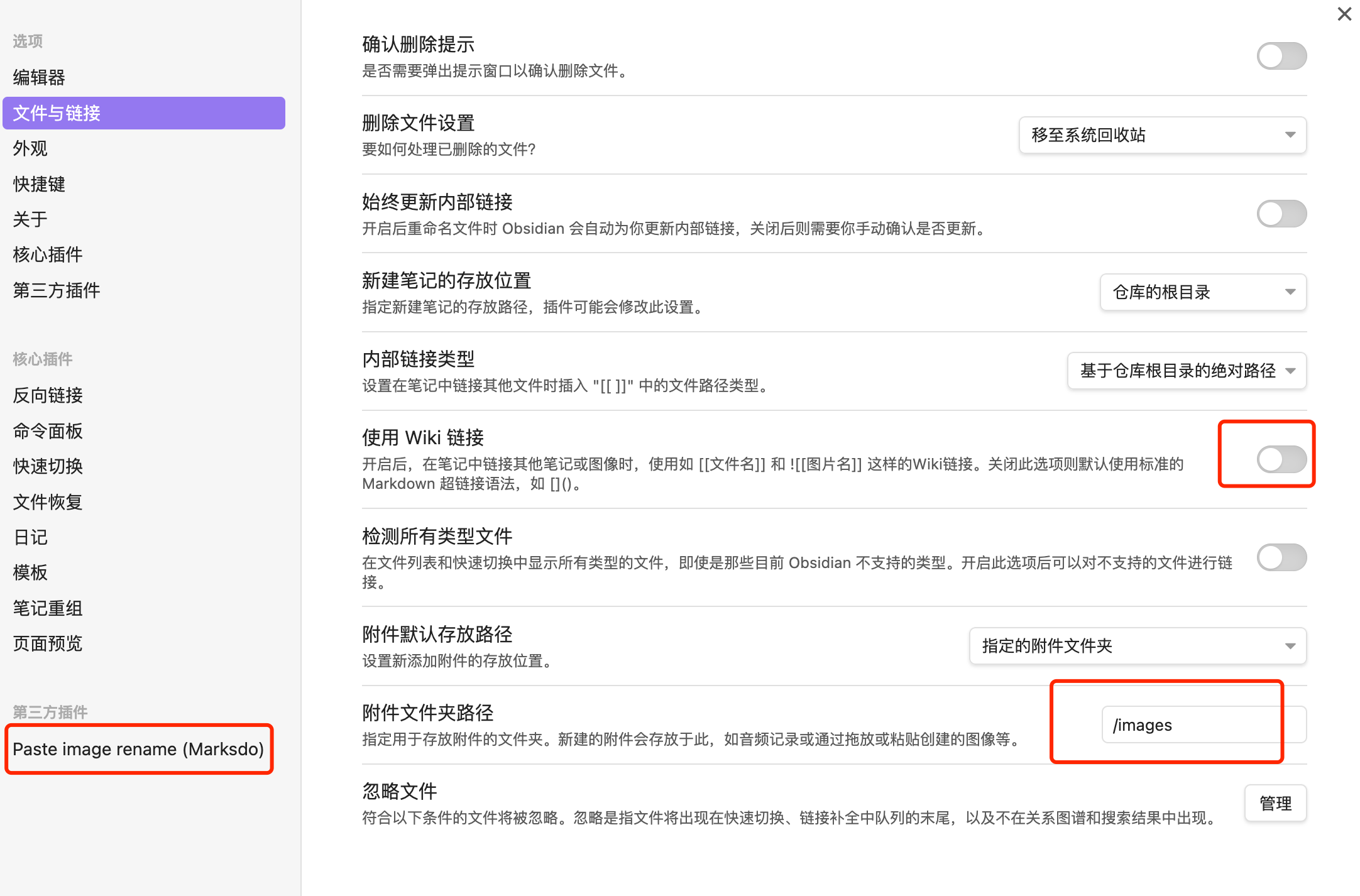
- 关闭使用wiki连接的选项,这个会造成Hugo无法辨认引用local图片的格式
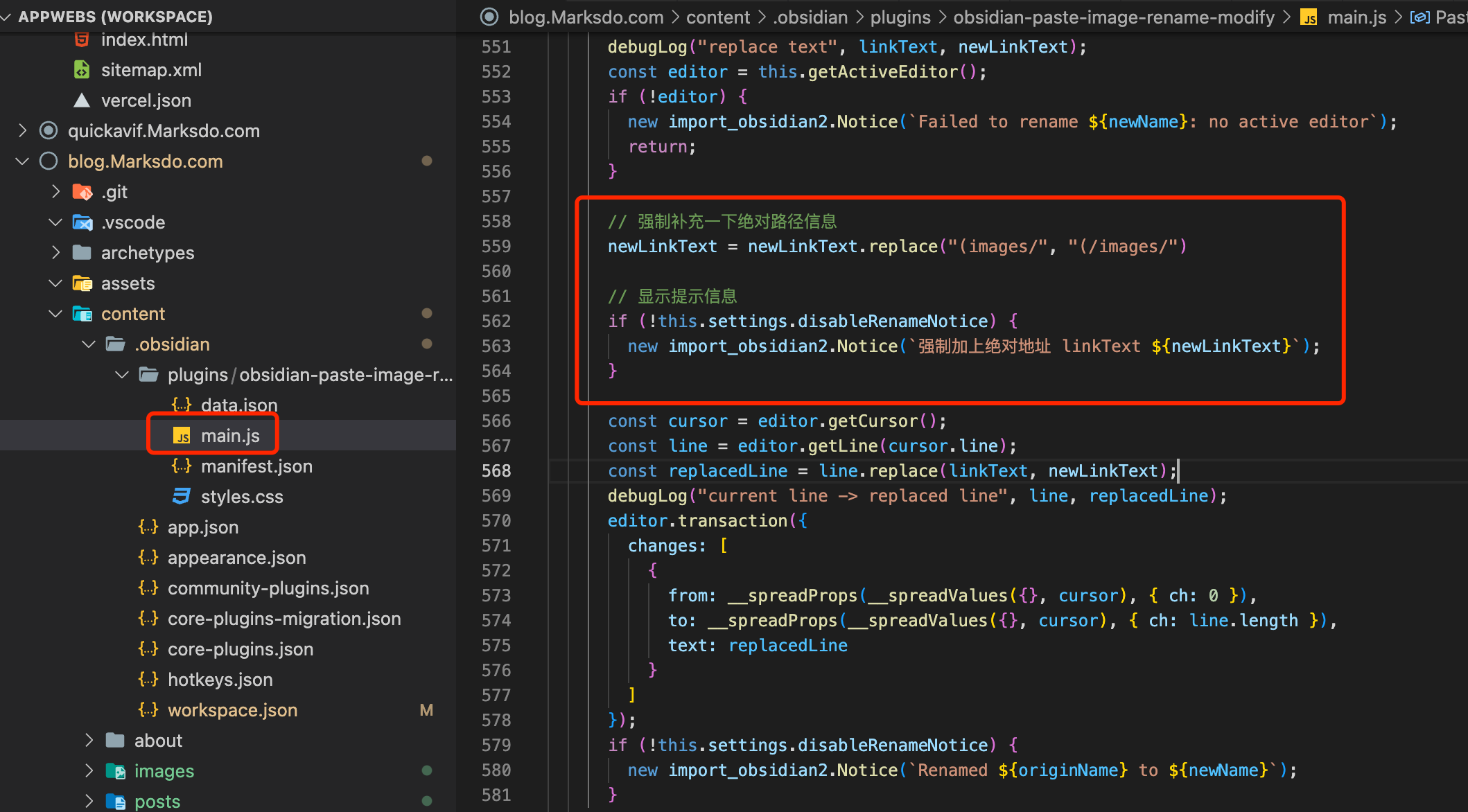
- 修改OB的附件存放为images目录,修改obsidian-paste-image-rename插件的main.js文件
// 在插件代码下面这一段的后面加上
if (!editor) {
new import_obsidian2.Notice(`Failed to rename ${newName}: no active editor`);
return;
}
// 强制补充一下绝对路径信息
newLinkText = newLinkText.replace("(images/", "(/images/")
// 显示提示信息
if (!this.settings.disableRenameNotice) {
new import_obsidian2.Notice(`强制加上绝对地址 linkText ${newLinkText}`);
}
- 然后直接在md内粘贴图片就既能兼顾在编辑器里看到图片也能在HUGO发布时地址图片一致
- 写一小段脚本用于更新代码到Github
#!/bin/bash
hugo
git add .
git commit -m "update"
git push
- 如果Vercel已配置好,推完代码到Github几秒后网站就能正常显示了
- Vercel上可配置好Slack的webhook,部署生效了就收到通知
一般个人博客的流量,Vercel足够免费用了

修改OB插件的位置

OB里图片及连接的配置

插件的名字改了下,怕其自动更新了,修改 manifest.json